Search Results
The 'Search Results' Web Part is the fundamental building block of whole global solution. Its purpose is basically to get data from a search index and render them in a specific default or custom layout.
This Web Part can be used alone or connected to other Web Parts to add dynamic interactions (filters, search box or verticals). To use the Web Part on a SharePoint page:
- Edit your SharePoint modern page.
- Search for the 'PnP Modern Search Core Components - Search Results' Web Part and add it to your page:


Configure the search query
Basic mode
The basic mode allows you to quickly get started and configure your query without having a deep knowledge of search concepts.
🚧 Basic mode is still under development and will be available soon 🚧
Advanced mode
The advanced mode allows you to fine tune the query settings. However, it requires a minimum knowledge about Microsoft Search concepts as most of the parameters are a wrapper over the Microsoft Search Graph API.
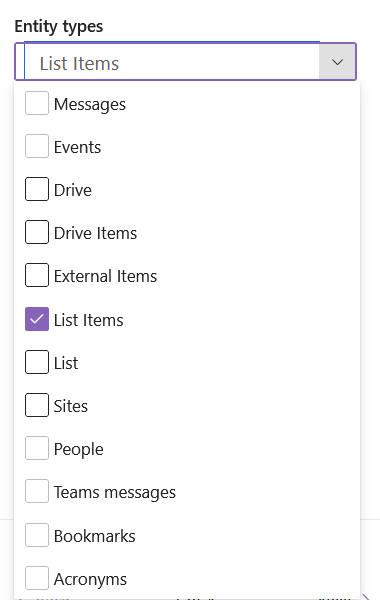
Entity types
Entity types represent the type of data you want to retrieve. The following entity types are available:
| Entity type | Description |
|---|---|
| List Items | Used to retrieve SharePoint list items. Note that files and folders are also returned as list items. |
| List | Search for lists. Note that document libraries are also returned as lists. |
| Drive | Document libraries. |
| Drive Items | Files, folders, pages, and news. |
| Sites | Sites in SharePoint. |
| External Items | External indexed sources. When selecting this option, you must specify a valid connection ID. |
| Teams messages | Messages fron Microsoft Teams. |
| Bookmarks | Microsoft Search bookmarks defined at organization level. |
| Acronyms | Microsoft Search acronyms defined at organization level. |
| Messages | Email messages from Outlook. |
| Events | Calendar events from Outlook. |

Not all entity types can be used together. Refer to the following table to see possible combinations. The Web Part will automatically prevent incompatile combinations as long as you choose options.
Query text
The query text typically represents the free text keywords to search for. Its value can be static or dynamic based on a dynamic value (ex: a search box on the page, a query string parameter, etc.).
Static value
Enter a value that will apply every time for the query. You can also use Keyword Query Language as well.
Dynamic value
Use a dynamic value if the search keywords should come from an other source on the page.
Theorically, all SharePoint web parts or extensions defined as a source on the page will be listed here. Any string value from a source can be used as query text.
- Example: Connect to a search box
- Example: Use a query string parameter
You can connect the PnP Modern Search Core Components - Search Box as query text source for the search results Web Part. To do so:
- Add the 'PnP Modern Search Core Components - Search Box' on the same page.
- Open the 'PnP Modern Search Core Components - Search Results' property pane settings.
- In Query Text ➝ Dynamic Value ➝ Connect to source, choose PnP Modern Search Core Components - Search Box.
- In PnP Modern Search Core Components - Search Box's properties choose your Search Box WebPart.
To find the Web Part instance ID ➝ here
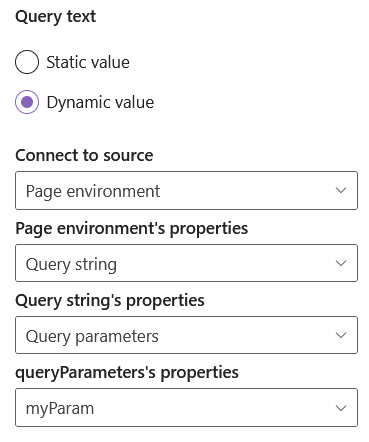
- Add the query parameter with some value directly in the URL
- Open the 'PnP Modern Search Core Components - Search Results' property pane settings.
- In Query Text ➝ Dynamic Value ➝ Connect to source, choose Page environment.
- In Page environment's properties choose your Query string ➝ Query parameters ➝ <your_param_name>

If you don't reload the page with you query string parameter, you won't see your parameter in the list.
➔ Use a default value
When connecting to dynamic source, you can also set a default value. This option is useful when no keywords are specified by default (ex: an empty search box)
Query template
The search query template to use. It allows you to use dynamic tokens according to the context or specify conditions that should always apply to the query. You can also use Keyword Query Language as well here.
To see the list of allowed tokens please refer to this page.
Advanced settings
Selected fields
The selected fields represent the field values that should be included in the search response. Then, these values can be used in results, eiher to be displayed (ex: display the result title or created date for each result item) or for computing purpose (ex: build an URL with an ID).
- To add a new field, enter the name in the textbox box ➝ press "Enter".
- To remove a field, open the list ➝ de-select the field from the list.
With Microsoft Search, fields depends on the entity types you query. For instance, with listItem, sites and driveItem, you can retrieve SharePoint managed properties but also some properties specific to the driveItem underlying Microsoft Graph resource type (ex: lastModifiedBy).
Refer to the Microsoft Graph API reference to see all available properties per entity types (complex properties like relationships can't be retrieved this way however).
Fields you can retrieve per entity types:
| Entity type | From search schema | From Graph resource type |
|---|---|---|
| Drive Items | ✔️ (SharePoint) | ✔️ (Link) |
| List Items | ✔️(SharePoint) | ❌ |
| Sites | ✔️(SharePoint) | ✔️ (Link) |
| Lists | ✔️ (SharePoint) | ✔️ (Link) |
| Drives | ✔️(SharePoint) | ✔️(Link) |
| Teams messages | ❌ | ✔️ (Link) |
| Bookmarks | ❌ | ✔️ (Link) |
| Acronyms | ❌ | ✔️ (Link) |
| Messages | ❌ | ✔️(Link) |
| Events | ❌ | ✔️(Link) |
| External Items | ✔️(Specific to source) | ❌ |
Specify only fields you need. More you add fields in the response, more the results will be slow to appear.
Configure filters and sorting
Filters
See the 'Search filters' documentation for the configuration process.
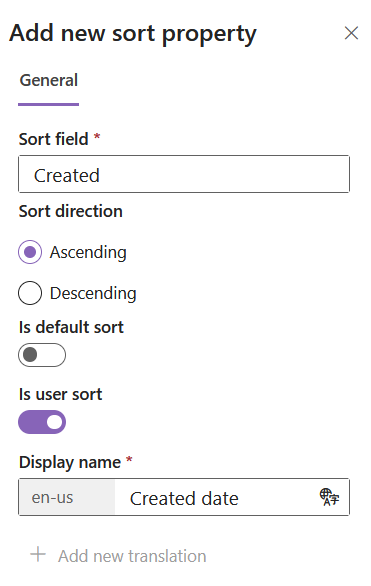
Sorting
The sort options are managed in the Search Results web part but requires a connected search filters filters to be displayed
| Setting | Description |
|---|---|
| Sort field | The sort field name to use. The field needs to be sortable/refinable in the search schema. warning There is not more 'Sortable' attribute with Microsoft Search. A property is sortable as long it is Refinable in the search schema. |
| Sort direction | The sort direction to use by default (ascending/descending). |
| Is default sort | Indicates if the sort is applied by defaut in the query. If the sort field/direction is not |
| Is user sort | Indicates if the sort can be set by users manually. info ➝ Sort fields are displayed in the connected search filters (right position, cannot be changed). ➝ When default sort and user sort options are both enabled, items are sorted by default as long user do not modify the sort field/direction manually. ➝ The Relevance sort field is the same as if no sort was selected. |
| Display name | If user sort is enabled, the name of the field as seen by users in the search filters web part. |

Working with result types
Result types are JSON adaptive cards managed centrally from the Microsoft Search admin portal and are defined per source. It allows to streamline the UI experience across all search locations. Enable this option only if you want to rely on the managed experience instead of the web part builtin templates.
Most of the time, result types expect specific fields to be included in the search response to work properly. If you are not sure what fields to use, contact an admin.
Use beta endpoint
The beta option switches the underlying Microsoft Search Graph API endpoint from v1.0 to beta.
The beta endpoint is not suitable for production usage and it is not supported by our team nor by Microsoft. It should be used only for test/development purposes.
Query modifications
If enabled, the user gets the search results for the corrected query if there were no results for the original query with typos. It means the query will be automatically modified.
🚧 As of today, there is no way for user to see if the query has been moddified or not in the UI when results are displayed. 🚧
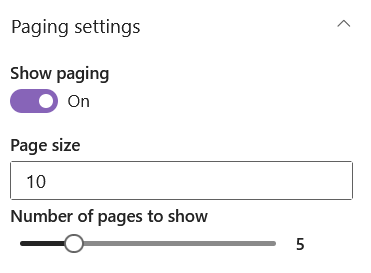
Paging settings
The paging options are available for all data sources.

| Setting | Description |
|---|---|
| Show paging | Hide or display the paging control. |
| Page size | The size of the page to be retrieved. The maximum value is 500. |
| Number of pages to show | Determines the number of pages to display in range. Minimum 1 to 20. If your request returns more than 2000 pages, you'll see a "Too many pages" message. This is to avoid any empty pages due a Microsoft Search API limitation. |
We recommend to limit the number of items per page betwen 10 and 20 to manage performances.
Pre-built templates
The search results provides pre-built templates you can use to display results.
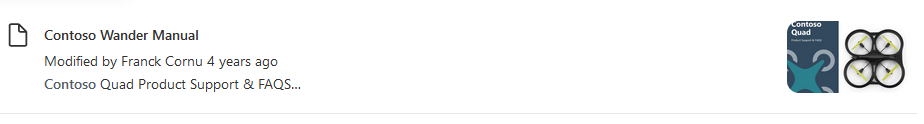
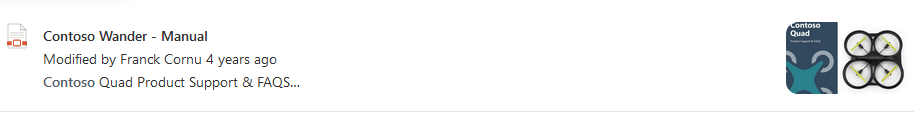
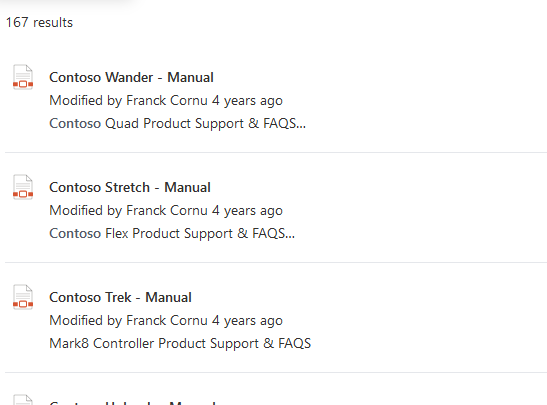
Default (List)
By default, items are rendered in list format.
Example: news item

Icons and properties are automatically displayed according to entity type.
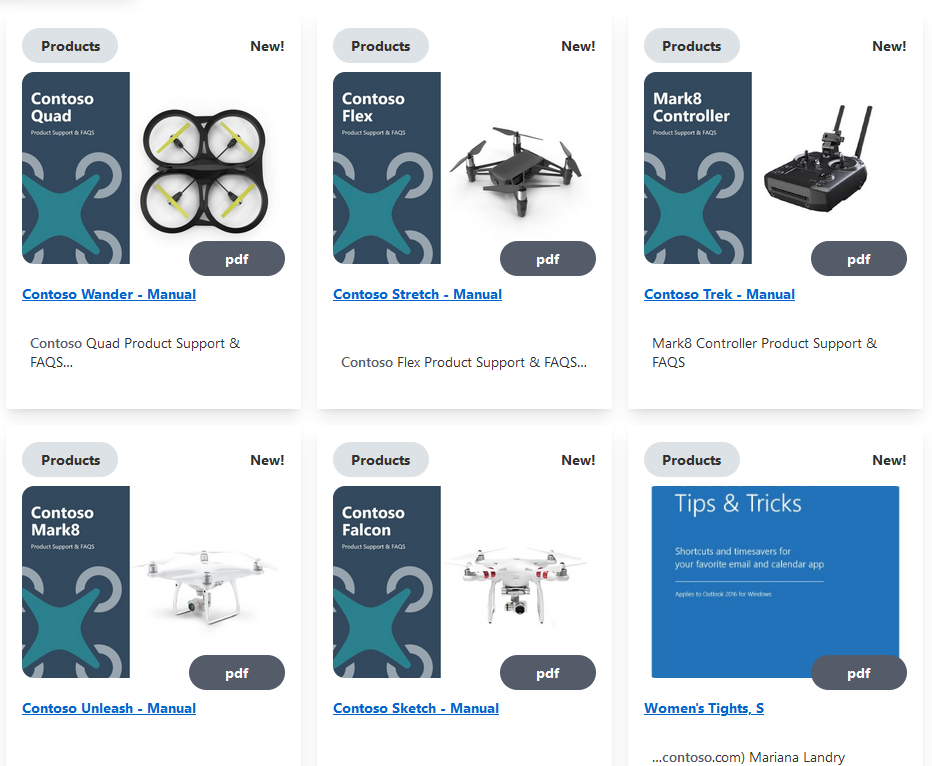
Tiles
The tiles template displays items in cards. Example with Anvil SharePoint site:

The following options are available:
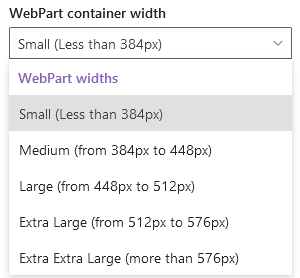
⚙️ Control the number of cards displayed according to Web Part width
To make sure the dsiplay is responsive, you can control the number of cards dispkayed according to the Web Part container width, for instance if the page is displayed from a mobile.
- ➝ Select the width breakpoint:

- ➝ Select the number of cards to display for this width:
Breakpoints are relative to the Web Part container width, not the page width.
Generic options
Show count
The show count option display the total number of results returned by the query.

Control Web Part visibility with search verticals
You can connect the search results Web Part to a search verticals on the same page:
- Add a 'PnP Modern Search Core Components - Search Verticals' Web Part on the page and configure some tabs.
- Enable the Use verticals option ➝ Choose the verticals Web Part to connect to:
To find the Web Part instance ID ➝ here
- Choose tabs where the search results Web Part should be displayed when selected.
The verticals control the entire visiblity of the Web Part. When the vertical is not selected, nothing is rendered and no query is made.
Customize templates
To know how to author templates, refer to the general guidelines.
The search results web part provides the following templates to be overriden:
items
This template controls the rendering of each results item:
PropertiesThe following properties can be used in the template:
| Property | Description |
|---|---|
items | Array of items returned by search results. For convenience, all properties are flatten automatically (ex: instead of items.resource.fields.myProperty, you can use directly items.myProperty). warning Field properties are case sensitive (ex: item.Path is different from item.path) |
totalCount | The count of items returned. |
filters | The available filters provided by the data source according to the filters configuration provided from the data context (if applicable). |
resultTemplates | Result templates available for items provided by the data source. |
rawResponse | The raw response payload received from the Microsoft Search Graph API. |
rawRequest | The raw request payload sent to Microsoft Search Graph API. |
<template data-type="items">
<div data-for='item in items'>
<div>Title: {{ item.title }}</div>
<div>Path: {{ item.path }}</div>
</div>
</template>

shimmers
This template controls the rendering of shimmers before results are fetched and displayed.
PropertiesThe following properties can be used in the template:
| Property | Description |
|---|---|
items | Array of empty items sized according the configured number of items per page. |
<template data-type="shimmers">
<div data-for="i in items">
<div class="animate-shimmer pb-8">
<div class="flex space-x-2 mb-2">
<div class="w-6 h-6 rounded bg-slate-200"></div>
<div class="w-96 h-6 rounded bg-slate-200"></div>
</div>
<div class="flex space-x-2 mb-2">
<div class="w-16 h-3 rounded bg-slate-200"></div>
<div class="w-16 h-3 rounded bg-slate-200"></div>
<div class="w-16 h-3 rounded bg-slate-200"></div>
</div>
<div class="flex flex-col mb-4 space-y-2">
<div class="w-full h-3 rounded bg-slate-200"></div>
<div class="w-96 h-3 rounded bg-slate-200"></div>
</div>
</div>
</div>
</template>
Template slots
The search results web part provides some predefined slots for templates:
Slots are placeholders defined on templates that can be mapped either to a specific field retrieved from results (ex: a value you specified in the Fields option in the search results web part settings) or a static value (ex: an arbitrary URL). They are especially useful if you only need small updates, like changing the value of a specific field in the result visual without udpating the entire template.
Slots from Default layout can't be removed (only modified, except the title). To define your own slots, you need to switch to the Custom layout.
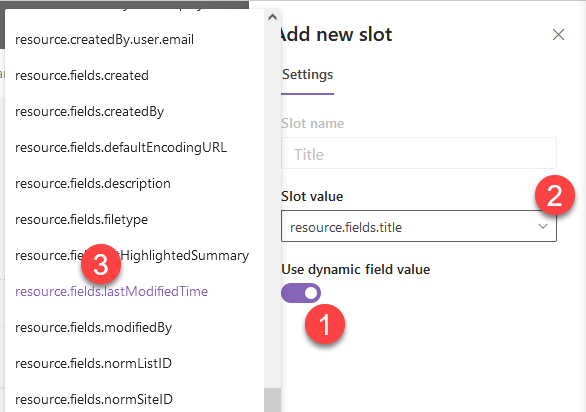
- Example: Use a dynamic field value
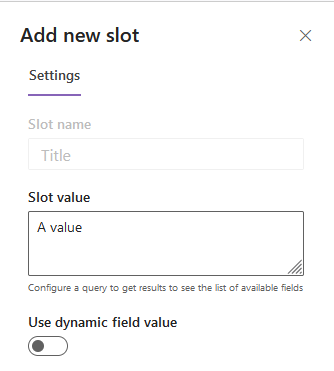
- Example: Use a static value
- In the search results web part, configure the query settings to get at least one result (this step is important to lookup all available fields from the response).
- Enable Use dynamic field value option.
- In Slot value ➝ select a field from the list.

If there are no results currently displayed, the fields list will be empty
- Disable Use dynamic field value option.
- In Slot value ➝ add your value.

Tokens are nore supported in static slot value.
In custom made templates slots can be referenced like this:
<div>Title: {{ slot("Name of my slot",item) }}</div>