Search Filters
The 'Search Filters' Web Part allows to filter the results displayed in a connected 'Search Results' Web Part.
Connection with search results
Connection between search filters and search results is always a two-ways connection meaning both web parts need to be configured.
-
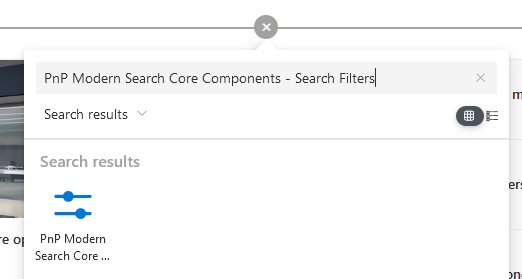
Edit the page and add a 'PnP Modern Search Core Components - Search Results' and a 'PnP Modern Search Core Components - Search Filters' web parts.


-
In the filters web part
- In the property pane settings ➝ Get filter values from these Web Parts ➝ Select the search results web part to filter:
Multiple connected search resultsYou can connect multiple search results web parts to a single search filters one. In this case, filter values results and counts coming from connected search results having the same field name will be merged together. Other fields will be displayed as separate entries in the filters bar.
Example:Search results WebPart1 and WebPart2 expose respectively a 'FileType' filter with values and counts
value1 (1),value2 (1)for WebPart1 andvalue2 (1),value3 (1)for WebPart2 and both are connected to the filters Web Part. In this case, a single 'FileType' filter name will be displayed (because the filter name is the same) with valuesvalue1 (1),value2 (2),value3 (1). If you select a value that is not present in a search results (ex:value1for search results WebPart2), you will simply get zero result.- Choose operator to use between filters (AND/OR). 'OR' by default.
- In the "Filters settings" section ➝ add/update/remove the filters:
tipYou can change filters order in the filters bar using drag n' drop in the property pane.
-
In the search results web part
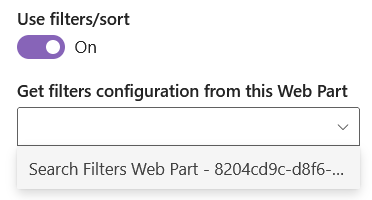
- In the property pane settings ➝ enable Use filters/sort option.
- Then Get filters configuration from this Web Part ➝ Select the search filters web part to connect:

Configure filters
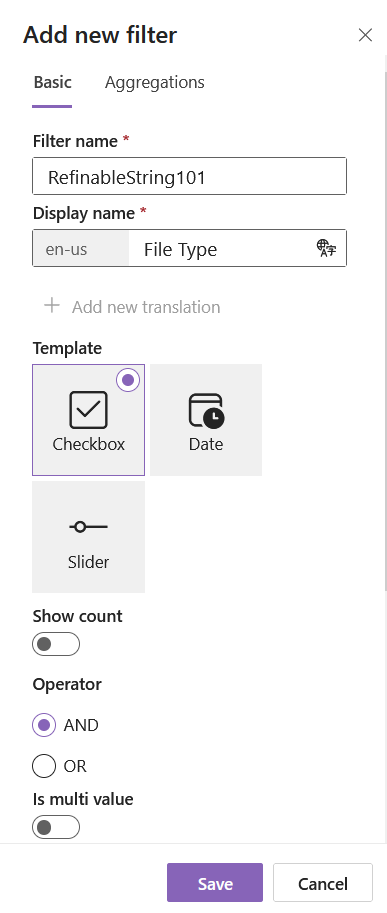
- Basic settings
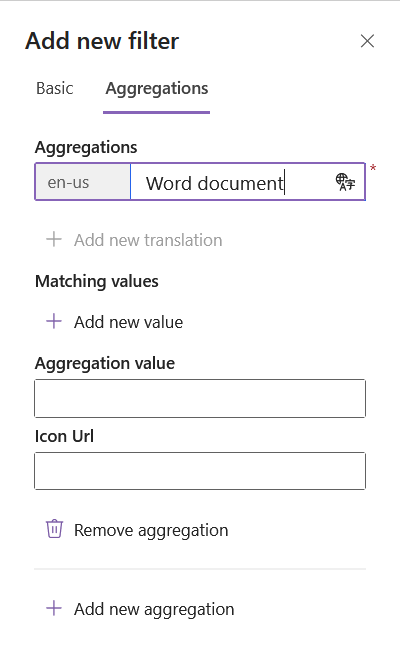
- Aggregations
Configure the basic options for a specific filter.
| Setting | Description |
|---|---|
| Filter Name | The field name from the search schema (ex: RefinableStringXXX) warning For a field to be used as filter, it has be Refinable in the search schema. |
| Display name | The name of the filter to display for users. You can specify a value per language according to your site language settings. info If your site is configured to use multiple languages, the 'Add new translation' button will be available. Otherwise, the default language is used by default and the button is greyed out. |
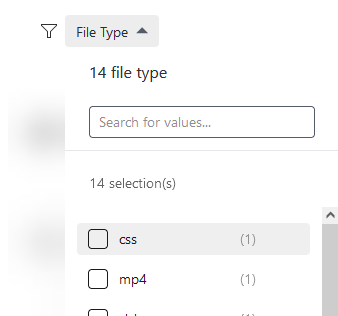
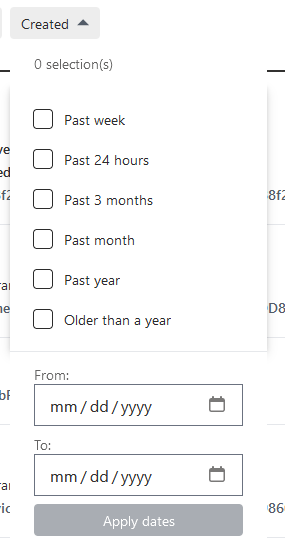
| Template | The template to use to display filter values. The builtin templates are:
|
| Show count | If applicable for the selected template, display counts for each filter values. |
| Operator | If multi values is selected, the operator to use between values (OR/AND). |
| Mutli values | If applicable for the selected template, allow selection of multiple values. |
| Sort by | Sort values by name or by count. |
| Sort direction | Sort values in ascending/descending order. |
| Number of values | The maximum number of values to be retrieved and display for a given filter. This value is useful if you use SharePoint refiners with a lot of refiner values. Default is 50, maximum is 10000. To get all refiner values, you must specify an higher number manually. May have an impact on performances. |

Aggregations are useful to group multiple filter values to an unique one with a predefined value for instance aggregate multiple file extensions to a single file type family (Ex: Word documents).
| Setting | Description |
|---|---|
| Aggregations | Name of the aggregation as seen by users. You can specify a value per language according to your site language settings. info If your site is configured to use multiple languages, the 'Add new translation' button will be available. Otherwise, the default language is used by default and the button is greyed out. |
| Matching values | The matching filter values to aggregate. You can use either a plain text value for an exact match ex docx,doc or a regular expression. Regular expression format For regular expression use the format /your_expression/. Ex /^Parent:+$/ expression matches filter values beginning with the string Parent:. |
| Aggregation value | The filter value to use when selected. You can use KQL (ex: docx OR FileType:doc) or FQL (ex: or("docx","doc") ) expressions here. note Using KQL or FQL the filter condition always starts with PropertyName:<condition_value>. |
| Icon Url | Optional icon URL to display near the aggregation name. |

Control filter visibility with search verticals
Connection with search verticals allows you to configure visibility for each individual filters. This allows to have only one search filters web part on the page connected to multiple search results web parts.
-
Edit the page and add a 'PnP Modern Search Core Components - Search Verticals'. Configure some verticals.
-
In the filters web part ➝ enable Use verticals option.
-
Then Search verticals component to connect to ➝ select search verticals web part to connect.
To find the Web Part instance ID ➝ here
-
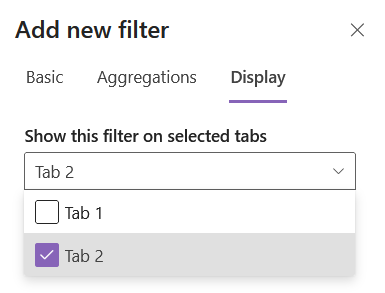
For each individual filter, a new configuration tab 'Display' is available. Select the tab where the current filter should be displayed:

If you worked with the PnP Modern Search in the past, the search verticals behavior is different here. In PnP Modern Search, connected search verticals controls the visiblity of the entire web part. In this web part, visibility is controlled per filter.
Customize templates
To know how to author templates, refer to the general guidelines.
The search filters web part provides the following templates to be overriden:
filter-name
This template controls the rendering of the filter name:
➝ Applies to filter templates: Checkbox, Date
PropertiesThe following properties can be used in the template:
| Property | Description |
|---|---|
name | The filter display name (localized). |
filterName | The filter field name. |
submittedValues | Array of submitted values. |
<template data-type="filter-name">
{{ name.toUpperCase() }}
</template>
filter-value
This template controls the rendering of each individual filter values.
➝ Applies to filter templates: Checkbox, Date
PropertiesThe following properties can be used in the template:
| Property | Description |
|---|---|
key | An unique identifier for that filter value. |
name | The filter value display name. |
value | Internal value to use when the value is selected. |
operator | The comparison operator to use with this value. |
value | Internal value to use when the value is selected |
count | The number of results with this value. |
keywords | The current search keywords associated to the search. |
filterName | The filter field name where the value belongs. |
<template data-type="filter-value">
<div data-highlight="" data-if="filterName === 'FileType'">
{{ name.toUpperCase() }}
</div>
<div data-else="">
{{ name }}
</div>
</template>
You can apply a template conditionally to a filter name using data-if="filterName === 'FileType'". Use the debug mode to inspect variables that can be used in your templates.